Panduan Desain Web Responsif Dengan HTML5 dan CSS3 - Halo teman,
Cara membuat website sudah berkembang sangat pesat sejak dahulu saat WWW pertama kali muncul. 20 Tahun yang lalu tepatnya tahun 1990, sebuah website umumnya dikembangkan menggunakan tabel sebagai alat bantu untuk menata konten didalamnya. Nah maka dari itu di blog ini saya akan menjelaskan bagaimana perkembangan website sampai zaman pengembangan website responsif.
Indikator lain dari semakin populernya perangkat mobile adalah penjualan untuk komputer semakin menurun, sedangkan penjualan untuk perangkat mobile perlahan-lahan semakin meningkat.
Cara membuat website sudah berkembang sangat pesat sejak dahulu saat WWW pertama kali muncul. 20 Tahun yang lalu tepatnya tahun 1990, sebuah website umumnya dikembangkan menggunakan tabel sebagai alat bantu untuk menata konten didalamnya. Nah maka dari itu di blog ini saya akan menjelaskan bagaimana perkembangan website sampai zaman pengembangan website responsif.
Sejarah Perkembangan Website
Walaupun spesifikasi CSS sudah dirilis sejak tahun 90-an, tapi CSS baru banyak digunakan untuk membuat website pada tahun 2000an. Ini membuat banyaknya kode CSS yang dipakai untuk membuat website berubah drastis walaupun tanpa mengutak atik kode HTML utama.
Dengan perkembangan komputer lebih lanjut, maka muncul layar dengan resolusi lebih besar, sehingga para pembuat website pun mulai menyasar layar dengan resolusi 1024 x 800, dimana makin banyak ruang kosong dilayar. Sehingga jika dibuat standar, maka saat dibuka di layar yang berukuran kecil akan perlu scrolling untuk mengecilkannya.
Lalu tidak lama kemudian, gadget smartphone pun semakin populer, dimulai dengan adanya Iphone pada tahun 1997, dan website juga menjadi sesuatu yang lazim diakses di smartphone, sehinga sebuah website harus bisa responsif, yaitu harus bisa merespon menyesuaikan alat pengaksesnya. Dari mulai layar yang lebar, hingga layar kecil seperti smartphone.
Pada tahun 2010, CSS3 mulai menerapkanny di browser perangkat mobile. Dari mulai yang namanya Android versi 2.1, dan kemudian diikuti oleh IOS 3.2. Dengan adanya query media memungkinkan pembuatan website untuk berbagai target di berbagai resolusi yang ada.
Selain perubahan ukuran layar, ada juga peningkatan kualitas layar yang digunakan. Misalnya saja resolusi DPI menjadi lebih tinggi, sehingga lebih baik menggunakan tampilan DPI tinggi agar website terlihat bagus di perangkat mobile. Untuk menangani hal ini, digunakanlah metode pengembangan website responsif atau yang biasa disebut Responsif Web Design.
Website responsif ini menjadi sebuah trending pada masa kini. Maka dari itu saya akan menjelaskan terlebih dahulu yaitu pendahuluan mengenai desain responsif, apa dan bagaimana membuat website dengan desain responsif.
Apa Itu Desain Responsif
Istilah responsif berkaitan dengan bagaimana browser merespon lingkungan sekitar. jadi, desain responsif berkaitan dengan bagaimana sebuat website dikembangkan, sehingga bisa menyesuaikan dengan lingkungan pengaksesnya. Apakah brwoser, perangkat, atau ukuran layar yang digunakan sebagai tolak ukur.
Jadi pendekatan desain responsif akan membuat layout website mudah diadaptasikan menggunakan grid yang fleksibel, konten yang fleksibel (misalnya image, video atau teks) serta query media pada CSS3.
 |
| Desain Web Responsif |
Desain responsif akan menghindari unit yang fix atau tetap seperti piksel dan menggunakan untuk yang relatif seperti presentase. Ini artinya, lebar dari beberapa bagian website merupakan presentase dari viewport.
Yang dimaksud dari desain responsif adalah bahwa semua display harus menerima konten yang sama, namun dibangun dengan fleksibel sehingga mengoptimalkan tampilan untuk tiap piranti.
Mengapa Perangkat Mobile Sangatlah Penting
Dengan trend smartphone, kini semua orang bisa mengakses internet jauh lebih mudah karena tinggal mengambilnya dari kantong atau tas, tidak perlu repot menyalakan PC dan menunggu loading sistem operasi yang memang lumayan lama jika mengaksesnya lewat PC.
Pasar smartphone kini juga membesar, riset menunjukkan bahwa di tahun 2013 saja, penjualan smartphone hampir 60% dari total penjualan ponsel. Tren ini juga semakin meningkat dimana nantinya hampir semua ponsel yang dijual adalah yang berjenis smartphone.
 |
| Beragam perangkat mobile |
Konsekuensinya, nanti akan lebih banyak orang yang mengakses website dari browser di smartphone daripada di PC atau komputer. Sehingga, tern ini tidak boleh dipandang sebelah mata. Kedepannya, mengakses internet via ponsel akan menjadi wajar daripada mengakses internet melalui perangkat lainnya.
Perangkat mobile memiliki potensi untuk hadir dimana saja bahkan menggantikan komputer dekstop. Pada saat ini, kamu bisa membeli tablet dengan harga kurang dari 500 ribu rupiah saja dan juga smartphone dengan harga kurang dari 300 ribu rupiah. Sehingga biaya untuk memiliki perangkat tersebut jauh lebih mudah.
Terlebih antarmuka yang touch screen membuat lebih intuitif untuk dipakai jika dibandingkan dengan perangkat dekstop. Perangkat dekstop juga kurang optimal karena jika terlalu lama dipakai, akan membuat tangan dan bahu menjadi pegal atau kurang ergonomis.
Indikator lain dari semakin populernya perangkat mobile adalah penjualan untuk komputer semakin menurun, sedangkan penjualan untuk perangkat mobile perlahan-lahan semakin meningkat.
Desain Responisf Vs Desain Gadget Khusus
Perangkat mobile tumbuh luar biasa pesat. Mungkin kamu akan bertanya mengapa tidak membangun website khusu mobile saja, khusus platform yang menjadi target. Misalkan saja membuat website khusus mobole seperti memakai ekstensi m.domain.com.
Ketika membandingkan desain responsif dan desain yang khusu platform tertentu, Kamu perlu mengetahui keunggulan desain responsif. Yang pertama lebih murah dan mudah dalam menerapkan konten dan desai jika kode dasarnya sama. jadi kamu bisa menampilkan konten yang seragam bahkan di versi cetak, online, dekstop atau perangkat mobile. Jadinya UX atau user experience yang bagus akan membutuhkan integerasi platform yang baik.
Salah satu keuntungan utama desain web responsif adalah sederhana atau simpel. Kamu tidak perlu memisahkan versi mobile. Karena desain responsif memungkinkan kamu menggunakan url yang sama dan kode dasar yang sama juga. Dengan menggunakan satu kode dasar, pengetesan menjadi lebi sederhana. Terutama jika kamu bekerja ditempat kerja yang menggunakan pengembangan test-driven. Dimana dua kode bisa menyebabkan pengetesan menjadi lebih repot.
Misalkan saja situs MudahBelajarKoding sebuah situs kumpulan chord dan kunci gitar yang dikembangkan oleh seorang pengangguran online yang ketika ditampilkan di tampilan full screen terlihat seperti berikut ini.
 |
| Kordgue.ID |
Ketika ukuran browser dikecilkan setengah,maka tampilan akan berubah. Secara fisik disebabkan oleh konfigurasi CSS yang menargetkan width memang berubah. Ini ditujukan untuk pengguna perangkat layar sedang seperti tablet.
 |
| Kordgue.ID dengan desain responsif |
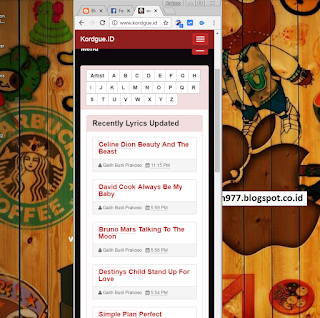
Ketika diubah ke ukuran kecil, maka tampilan situs mengecil seperti ditampilan perangkat ponsel.
 |
| Kordgue.ID tampilan mobile |
Kesederhanaan daru desain kode responsif adalah kamu tidak lagi perlu mengelola lebih dari satu konten sehingga lebih menghemat uang dan waktu pemograman website milikmu. Selain itu, website dengan desain responsif juga lebih optimal ditinjau dari sisi SEO oleh mesin pencari dibandingkan dengan desain website yang terpisah. Misalnya saja Google, menyarankan rekomendasi desain web responsif dengan beberapa catatan sebagai berikut :
- URL tunggal untuk konten yang membuat user lebih mudah berinteraksi dan berbagi konten.
- URL tunggal untuk konten membuat alogaritma Google lebih mudah mengindeks situs.
- Tidak ada redirection atau pendeteksian perangkat di server yang membuat proses loading menjadi lebih cepat.
- GoogleBot akan merayapi atau crawling situs sekali dan tidak berulang kali seperti halnya situs dengan multi level.
Desain Web Responsif tidak terbatas hanya di Perangkat Mobile
Desain website responsif tidak hanya terbatas untuk perangkat mobil saja. Hampir semua platform bisa mengambil manfaat dari desain website responsif. Apalagi yang digunakan sekarang ini untuk melihat internet tidak hanya perangkat mobile saja, tetapi ada TV, konsol game dan masih banyak lagi. Sekarang ini, hampir semua konsol game memiliki web browser untuk mengakses website.
Dengan menggunakan teknik responsif, Kamu bisa memannfaatkan desain responsif untuk diakses melalui beberbagai platforom. Di sebagian besar Negara maju, umumnya televisi dan perangkat game sudah terhubung ke internet. Ini menyebabkan banyak sekali platform yang berbeda-beda bahkan disatu perangkat dari satu pabrikan sekalipun misalnya saja Ipad dan Iphone yang memiliki berbagai variasi resolusi layar.
Berikut ini adalah contoh varisai untuk resolusi layar
Walau desain responsif sangat berguna, tapi tidak semuanya bisa diterapkan desain responsif. Misalnya pada kondisi saat aplikasi website dibuat untuk memberikan pengalaman pemakai seperti aplikasi dekstop. Misalkan saja Google Docs, jika menggunakan ukuran layar yang kecil maka tidak akan optimal dalam penggunaannya.
 |
| Google Docs |
Apalagi jika ukuran website sangatlah besar, maka basis kodenya perlu dicek ulang apakah bisa diubah ke desain responsif atau tidak. Jika basis kode terlalu bloatware, maka perlu dirampingkan terlebih dahulu baru kemudian diatur menggunakan desain responsif.
Memahami Viewport
Salah satu konsep penting di desain responsif adalah viewport. Viewport adalah tampilan dimana kamu melihat website. Sebelum HTML5 dan CSS3, umumnya sebuah website dilihat dalam ukuran browser yang digunakan.
Pada umumnya ukuran browser pada saat itu adalah 1024 x 800 saat keadaan full screen dan ketika itu website dibuat menggunakn panjang sekitar 960px hingga 980px.
Ketika awalnya muncul perangkat mobile, para pembuat agak bingung menghadapi hal ini dimana ukuran website pada umumnya fix atau tetap dan lebih beasr dari ukuran layar perangkat mobile.
Solusi dari masalah itu adalah dengan mengatur viewport lebih besar dari lebar perangkat, sehingga website akan diskala menjadi lebih kecil. jadi pengunjung akan melakukan zoom konten untuk melihat lebih detail atau lebih jelas.
Agar developers atau pengembang web bisa mengendalikan widht viewport, ada meta tag baru yang diperkenalkan yang memungkinkan lebar dan skala awal viewport bisa diatur. Jadi kamu bisa mengatur browser mobile untuk me-render situs pada berbagai lebar viewport.
Berikut ini adalah contoh viewport width dan height relatif pada jendela browser.
 |
| viewport |
Breakpoint
Selain viewport, kamu juga harus mengerti apa itu breakpoint. Breakpoint di desain responsif adalahnilai besar, dimana website akan mengubah layout berdasarkan deklarasi media query.
Umumnya website responsif memiliki dua atau lebih breakpoint. Tergantung dari breakpoint yang ditujukan untuk piranti tertentu. Beberapa breakpoint yang digunakan adalah :
- Perangkat sangat kecil, misaknya telephone (kurang dari 768px).
- Perangkat kecil, contohnya adalah tablet (768px sampai 992px).
- Perangkat medium, contohnya adalah netbook dan komputer dekstop (992px hingga 1200px).
- Perangkat besar, seperti komputer dekstop (1200px atau lebih).
Selain breakpoint, terminologi yang perlu kamu ketahui adalah state, yaitu versi website diantara tiap breakpoint. Jadi perangkat mobile, tablet dan dekstop adalah state kamu, diantaranya ada dua breakpoint. Perlu memahami bahwa media query merespon width dari viewport dan bukannya width dari layar sehingga kamu bisa dengan mudah mengatur browser untuk melakukan pengetesan breakpoint.
Untuk selanjutnya, silahkan baca artikel saya dibawah ini :
Untuk selanjutnya, silahkan baca artikel saya dibawah ini :
- Fitur Baru HTML dan Media query.
- HTML 5
- CSS 3
Semoga bermanfaat.
